fuente : panic.com
Saving Icons for Snow Leopard
June 21st, 2010
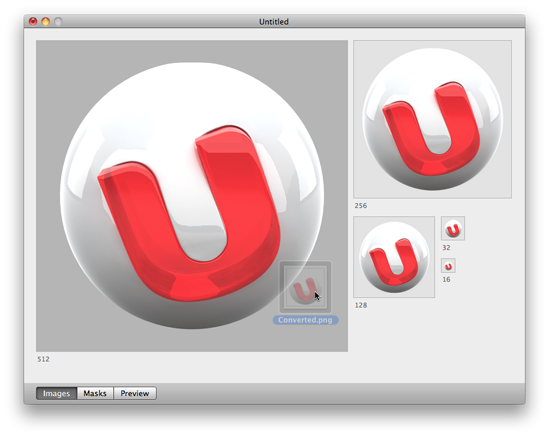
Obsessive designer? You may have noticed: icons made in Mac OS X 10.6 are often washed-out/lighter.Normally we create .png files of each icon state, then drag them into Icon Composer. But, starting with 10.6, the colors would lighten unexpectedly. It wasn’t dramatic, but with certain icons (like the one below) it was totally noticeable. The source is on the left. See how the red is washed out in the final icon on the right?
We spent a long time trying to figure this out, and the story goes something like this:
Mac OS X is a fully managed color system. Colors aren’t just RGB, but also include a colorspace that maps RGB to an abstract color. When any bitmap is drawn to the screen, it’s color-converted. But there’s always been a loophole: an image can be “untagged”, meaning it has no embedded colorspace information. Mac OS X interprets untagged data in respect to the default colorspace of the display.
Well, in 10.6, that default display colorspace changed quite a lot to be more Windows-like and less old-school Mac-like, which makes untagged images look more or less the same cross-platforms. The bad news? There’s no way to tag an icon with a colorspace, so icons from 10.5 looked odd — way darker — on 10.6. Apple’s solution? Icons in 10.6 are interpreted in the “Generic RGB” colorspace, an approximation of how it was.
In other words, old icons would look too dark with the colorspace changes in 10.6, but the Generic RGB colorspace being applied lightens them back to exactly what they looked like before. Problem solved?
Not if you’re drawing new icons on a 10.6 system that’s already using the darker colorspace! Since those new icons go through the same Generic RGB colorspace converserion, they’re lighter than they should be!
Ok, ok. So here are the steps we use to guarantee 10.6 icon color accuracy.
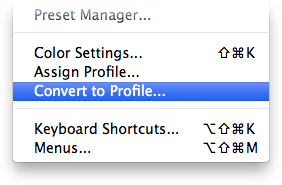
- With your final artwork open in Photoshop, choose Convert to Profile from the Edit menu.

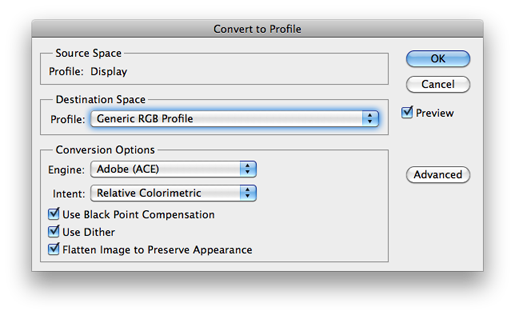
- Choose Generic RGB Profile from the Profile pop-up.

- Do a Save for Web… to make a fresh, Generic RGB .png of the icon. (Uncheck ‘Convert to sRGB’!)

(Warning: the QuickLook preview of this .png will look too dark in the Finder. Ugh. Do not be alarmed.) - Drag your color-corrected .png into Icon Composer, and save.

Comentarios
Publicar un comentario